Thực ra việc ẩn bài viết ở trang chủ ta phải dùng một thủ thuật khác với thủ thuật ẩn widget, nếu dùng thủ thuật ẩn widget thì bài viết không được ẩn hoàn toàn. Vì thế mình sẽ dùng CSS kết hợp lệnh <b:if> để ẩn nó.
Đây là thủ thuật đơn giả nên mình sẽ không post hình minh họa kết quả.
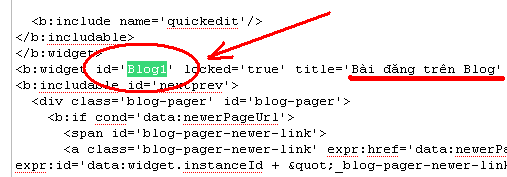
Trước tiên thực hiện bạn phải xác định id của widget "Bài đăng trên blog", thông thường nó đều có id là "Blog1". (xem trong code template (mở rộng mẫu tiện ích))
Trước tiên thực hiện bạn phải xác định id của widget "Bài đăng trên blog", thông thường nó đều có id là "Blog1". (xem trong code template (mở rộng mẫu tiện ích))
Xem hình họa :

1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chèn đoạn code bên dưới vào sau dòng code ]]></b:skin>
<style>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
#Blog1 {
display:none;
visibility:hidden;
}
</b:if>
</style>
4. save template.
Chúc các bạn thành công.
Chúc các bạn thành công.




















